Writing HDAs with htmx and C++-
Welcome to the 2nd part of the series on Bosque programming language. As Bosque is still a moving target and I am a beginner myself, I will try to follow its main documents and the current source code version.
An article on Bosque Programming
COBOL is an old language from 1959, partly based on programming language work by Grace Hopper, with a strong focus on business applications. There are still many COBOL programs running around the globe, mostly in banking, insurance, and governments. Although frequently criticized as a sloppy designed, non-computer-scientific, and a badly structured language in general, COBOL still dominates in many fields that affect our daily lives. For example, when you interact with your bank account there’s almost always some piece of COBOL code quietly working along. When you deal with any kind of “bureaucracy” there’s almost always some complex COBOL-based batch-process that […]
Building web apps by following certain reactive patterns and conventions is a proven way of delivering stable and scalable software. The tool set we’ll be talking about is known under the acronym ngrx and it comprises of several sub-packages. Here I’ll refer to them simply as ‘ngrx’ but, please, take into account that there are many of them with the same prefix, like ngrx/state, ngrx/effects, ngrx/core and so on. We’ll develop a simple Angular 4.x app showing a table in master-detail design. The UI plugin used to create the table is the nice datatables.net library. The sources can be found here. A working demo […]
The goal of this article is to describe the inner workings of an environment for WebVR components that’s based on A-Frame & Angular 2. As the design and maintenance of components like these are complex and repetitive tasks it’d be of much help to have a mechanism to offload the boilerplate like base structures, build-scripts, polyfills and other ‘usual suspects’ found in almost every web-oriented project. This is the main reason why this project exists. I wanted to have a tool-set that could not only help me create nice WebVR components but also deliver them easily by following best practices and accepted Web Standards. The […]
In the last installment we learned how to run JavaScripts over different threads by using WebWorkers. This time we’ll go a few steps further and learn how to use ServiceWorkers to achieve not only separation of code but also to build up client-side proxies. These proxies are the most important building blocks of so-called Progressive Web Apps as they allow web apps to function under rough conditions like slow bandwidths or broken connections. ServiceWorkers can also be used for push-based services or background synchronization as they run completely detached from the Browser DOM. A ServiceWorker is basically a SharedWorker with super-powers. However, the […]
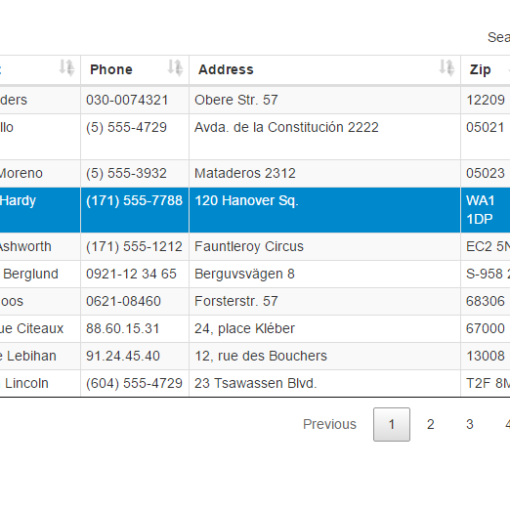
In this installment we’ll write an app that retrieves data from a remote OData service and displays it in a data table. But unlike most of web apps that depend on some kind of external storage we’re not going to write the query-logic inside the app itself. Instead, we’ll outsource the data retrieval part into a separate TypeScript file that’ll constitute our WebWorker. This file will be loaded in a context separated from ‘window’ context. Our UI will be based on the nice jquery.dataTables library and just to make it somewhat more realistic we’ll implement another component, Console, for event logging. Our app’s […]
Just a few days ago, Mozilla announced a new Web API called FlyWeb that enables web pages to host web-servers that can expose their services to nearby browsers. With FlyWeb one can easily create discoverable services. Unlike with traditional HTTP users aren’t actively searching for services or content but instead let their browser accept mDNS announcements sent from nearby servers that implement the FlyWeb API. A server implementing this API is equally capable to deliver web pages like any other but it doesn’t have a DNS entry or IP address. Instead, certain announcement packets will be sent after the user has accepted to create and […]
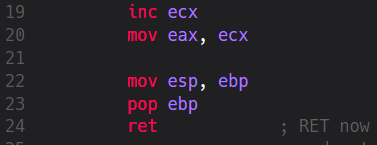
Our little program from the last article was sufficient enough to explain the most important players like Stack, Registers, MOV & PUSH but in the end we didn’t have anything working “for real”. Computer programs should do meaningful things. It doesn’t have to be a 3D graphics or some complex math but at least some kind of result should be given back to the user. Of course, we’re dealing with Assembly here so there’s actually no shortcut to some nice ‘Hello World’ output messages like in other languages. Many tutorials & books on Assembly start with lots of information about […]