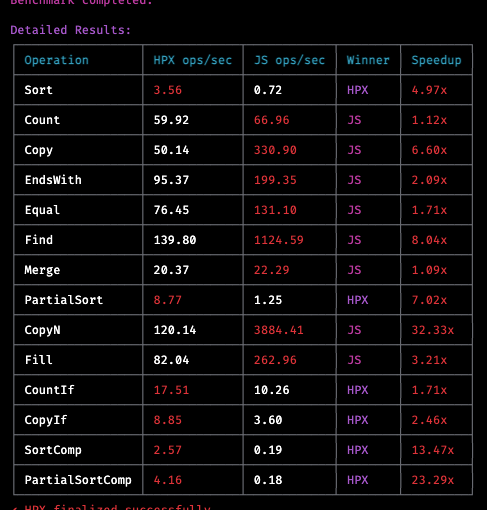
Explore building a Node.js addon with HPX, a C++ parallelization framework. This article covers the integration challenges, such as managing asynchronous operations and reducing performance overhead. Learn how batch predicate functions can enhance the performance of complex algorithms like countIf and sort, while simpler tasks see limited gains. Ideal for developers interested in combining JavaScript with parallel C++ capabilities, the guide includes practical examples and benchmark results.
javascript
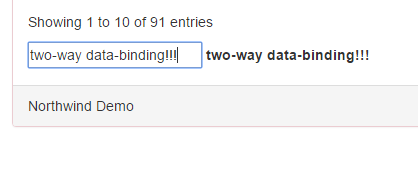
Building web apps by following certain reactive patterns and conventions is a proven way of delivering stable and scalable software. The tool set we’ll be talking about is known under the acronym ngrx and it comprises of several sub-packages. Here I’ll refer to them simply as ‘ngrx’ but, please, take into account that there are many of them with the same prefix, like ngrx/state, ngrx/effects, ngrx/core and so on. We’ll develop a simple Angular 4.x app showing a table in master-detail design. The UI plugin used to create the table is the nice datatables.net library. The sources can be found here. A working demo […]
The goal of this article is to describe the inner workings of an environment for WebVR components that’s based on A-Frame & Angular 2. As the design and maintenance of components like these are complex and repetitive tasks it’d be of much help to have a mechanism to offload the boilerplate like base structures, build-scripts, polyfills and other ‘usual suspects’ found in almost every web-oriented project. This is the main reason why this project exists. I wanted to have a tool-set that could not only help me create nice WebVR components but also deliver them easily by following best practices and accepted Web Standards. The […]
In the last installment we learned how to run JavaScripts over different threads by using WebWorkers. This time we’ll go a few steps further and learn how to use ServiceWorkers to achieve not only separation of code but also to build up client-side proxies. These proxies are the most important building blocks of so-called Progressive Web Apps as they allow web apps to function under rough conditions like slow bandwidths or broken connections. ServiceWorkers can also be used for push-based services or background synchronization as they run completely detached from the Browser DOM. A ServiceWorker is basically a SharedWorker with super-powers. However, the […]
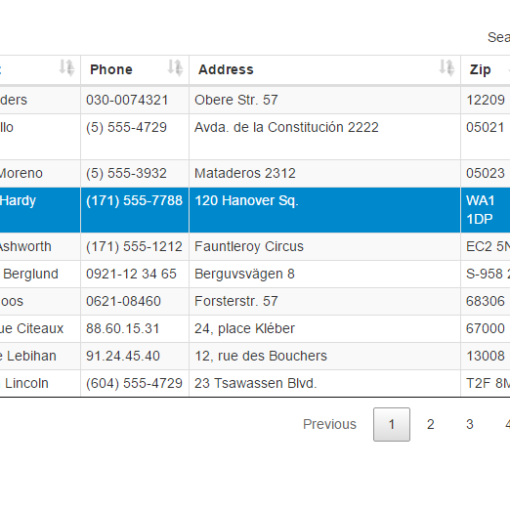
In this installment we’ll write an app that retrieves data from a remote OData service and displays it in a data table. But unlike most of web apps that depend on some kind of external storage we’re not going to write the query-logic inside the app itself. Instead, we’ll outsource the data retrieval part into a separate TypeScript file that’ll constitute our WebWorker. This file will be loaded in a context separated from ‘window’ context. Our UI will be based on the nice jquery.dataTables library and just to make it somewhat more realistic we’ll implement another component, Console, for event logging. Our app’s […]
Just a few days ago, Mozilla announced a new Web API called FlyWeb that enables web pages to host web-servers that can expose their services to nearby browsers. With FlyWeb one can easily create discoverable services. Unlike with traditional HTTP users aren’t actively searching for services or content but instead let their browser accept mDNS announcements sent from nearby servers that implement the FlyWeb API. A server implementing this API is equally capable to deliver web pages like any other but it doesn’t have a DNS entry or IP address. Instead, certain announcement packets will be sent after the user has accepted to create and […]
Two weeks ago I wrote the first article for this series and I think it ended up being a chaotic bag of words filled with a myriad of different topics, examples and way too many screenshots. This happens when you learn something completely new instead of doing some more creative stuff on a weekend. Therefore, I’ll now focus this article on @Input, @Output and EventEmitter from Angular 2 rc1. Less is more and I’m planning to talk about other Angular 2 parts in further articles. But to effectively learn how to use a framework is always a question of practice than everything else […]
It’s been a while since I wrote anything here. But this blog isn’t dead or in ‘maintenance mode’. I’m just coming back from the trenches of web development and, as always, things are getting messier every day. So many new frameworks and ‘very-cool-best-practices one should follow’. However, with or without JavaScript fatigue let’s do something new and learn a few bits about the upcoming Angular 2. And just to make a few things clear: I’m not an experienced Angular developer and everything I show and explain here is based on my 2-day experience with the current Beta (today’s my second day). […]
Some time ago I tried to learn Elm. And believe it or not, I failed to compile a simple Hello-World program. Later I figured out that some interfaces have changed between certain versions of Elm making my failure inevitable. Long story short: the tutorial I found on the net was outdated and I didn’t know it. Well, how could I know this? Or more precisely: if a change in the language can hit a beginner so hard will he/she be willing to continue? In my case I ended up with PureScript. Often I hear or read that PureScript is ‘harder’ to learn […]
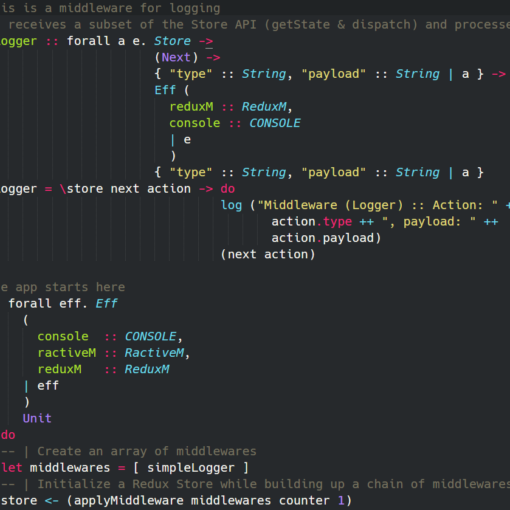
PureScript-Redux is a small library which helps to utilize the Redux state container with PureScript. Although I have almost no experience with React, which is the most prominent ecosystem for using Redux, I thought it would be a nice learning exercise to create a set of Redux-Bindings for writing WebApps in PureScript. Redux itself is heavily, and rightfully so, promoting the benefits of using pure functions for managing the application state and PureScript, being a Haskell-dialect, is a purely functional language. Therefore, it seemed to me very logical to try to combine them together. But because I’m also a PureScript-Beginner and still learning […]