In this article, I’ve rectified some prior assumptions and shed light on utilizing Plugins with ChatGPT. I initially utilized a simple ASP.NET web server to avoid cloud service configurations, only to encounter issues with content-type settings and JSON data parsing. The solution emerged as a middleware, adept at processing incoming data, ensuring smooth communication between ChatGPT and Chat Copilot.
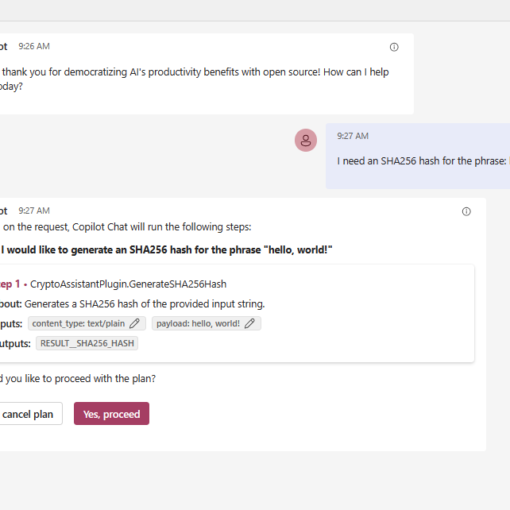
In this exploration, we delve into enhancing Chat Copilot’s functionality by integrating custom plugins, opening up a dialogue between the Semantic Kernel and Chat Copilot. Through a practical example, we see how Chat Copilot can seamlessly interact with the plugin to solve a given AI task. This setup forms a foundation for more complex engagements, bringing closer the intertwined future of coding and AI.
In this post, we explore the fusion of Semantic Kernel with the Retrieval Augmented Generation (RAG) pattern, unraveling a new horizon in AI capabilities. By melding Semantic Kernel’s prowess in understanding relationships between words with RAG’s adeptness in fetching real-world data, we aim to foster models that are not only contextually aware but are also grounded in factual accuracy. Dive in to discover how this amalgamation could be a game-changer in generating more insightful and reliable AI responses.
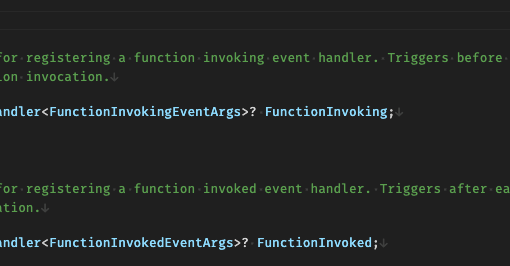
Dive into the realm of “Hooks” in Semantic Kernel, a boon for developers seeking to refine function executions without meddling with the core code. Uncover how Hooks, akin to callbacks, serve as a bridge between events and function operations. Whether it’s tweaking data before it reaches the Lower-Level Machine (LLM) or post-processing results, Hooks emerge as a robust solution. Explore real-world examples, witness Hooks in action, and unearth how they effortlessly dovetail with existing functions, paving the way for seamless executions. Embark on this enlightening journey, and harness the power of Hooks in Semantic Kernel to elevate your coding endeavors.
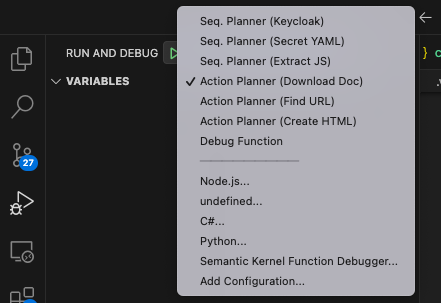
The article elaborates on utilizing Planners with Semantic Kernel to autonomously orchestrate AI tasks based on user requests. It details various Planner types like Basic, Action, Sequential, and Stepwise Planners, explaining their functionalities.
Delve into the world of Semantic Kernel, an innovative SDK by Microsoft, designed to bridge the gap between Large Language Models like OpenAI’s ChatGPT and the diverse software development environments. Explore how Semantic Kernel enhances interaction with LLMs by introducing a structured way to create Plugins and a Planner to manage them. Venture through a practical demonstration of crafting a DevOps Plugin to automate Kubernetes deployment tasks, showcasing the potential of Semantic Kernel in modern software development.
In the previous article, we explored the straightforward process of customizing Keycloak’s user interface. Now, let’s dive into the world of SPIs (Service Provider Interfaces) and discover how we can extend Keycloak’s functionalities by implementing our own. To accomplish this, we’ll need the following set of tools:: Apache Maven Eclipse (or any other IDE that supports Java and Maven) Java SDK (download from here and install it before continuing with the article) If you prefer, you have the option to run Keycloak instances using Docker, although it is not mandatory. To simplify the process, I’ve included a set of Dockerfiles […]
This is the third article from the series on using Keycloak. While previous ones were dealing with running Keycloak in Kubernetes this one is about templating Keycloak. Therefore, I won’t be describing how a Keycloak instance can be run and what configuration options one should use. Instead, I will focus on building an easy to use environment for templating and designing Keycloak forms. The environment presented here is the same I am using for my professional work. So, everything shown here is based on real-world experience. This should not mean that it’s the “best” one. I am only sharing my […]
This is a follow-up to my previous article on how to setup a Keycloak instance with Postgres on k8s. Surprisingly, it was quite popular on HackerNews and received lots of comments. Among them were questions regarding high-availability and failure resistance. In the original article I described a fairly simple setup running Keycloak and Postgres pods which were accessing manually created PersistenceVolumes and Claims. I showed how to do all that both with handcrafted YAMLs as well as with Helm charts. There is also a repository containing YAMLs and configurations, so before you start working with the solution described here, maybe […]
In this article we will learn how to deploy Keycloak with PostgreSQL on Kubernetes. We will first do everything manually with separate YAMLs and then later with Helm. Our k8s environment will run in Kind, which is an easy to use k8s variant for local expermentation. The sources are located here. Keycloak Keycloak is one of the most popular open-source Identity and Access Management providers. It can run in various environments, from small shops up to giant data centers. Although this article isn’t about IAM’s in general and how to use them, let’s provide a simple definition just to make […]