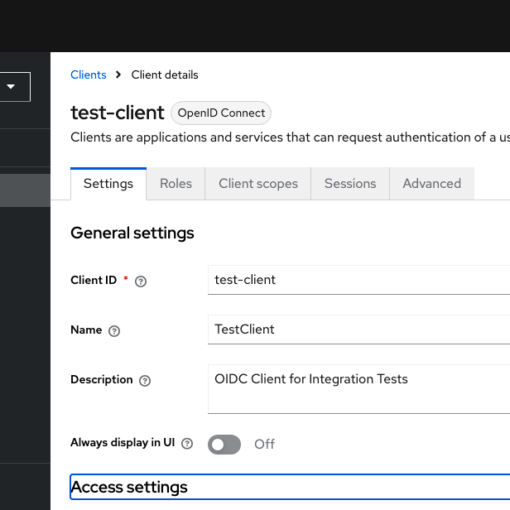
Discover how passport-keycloak-oauth2-oidc-portable integrates Keycloak with OAuth2 and OpenID Connect (OIDC) using the secure Proof Key for Code Exchange (PKCE) protocol. This article explores implementing PKCE to protect public clients like desktop and single-page applications from common authentication vulnerabilities such as CSRF and authorization code interception. Learn about setting up a Keycloak test instance with Docker to facilitate seamless local development and testing. Through a practical example, see how PKCE aligns with modern security standards, providing a robust and efficient authentication mechanism for your applications. Whether you’re enhancing existing authentication flows or building new solutions, this guide offers valuable insights into leveraging PKCE, Keycloak, and Passport.js to create secure authentication frameworks.
TypeScript
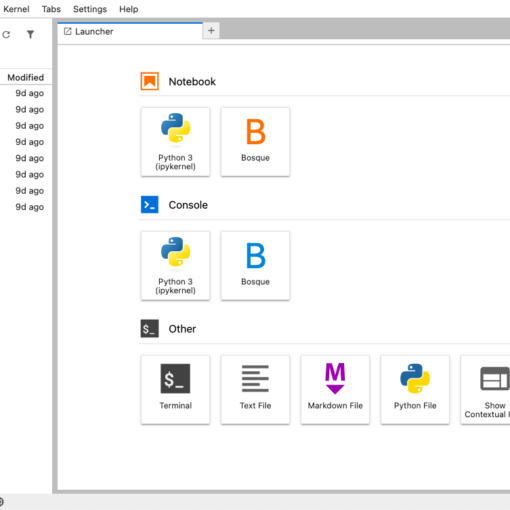
Discover the innovative world of Bosque, a programming language developed by Microsoft Research that champions the regularized programming paradigm. In this post, I explore the key advantages of Bosque, such as immutable state and intent-focused coding, and share my journey integrating it into JupyterLab. Learn how I developed custom kernels in Python and crafted syntax highlighting extensions using TypeScript and Lezer parsers. Whether you’re intrigued by Bosque’s approach or looking to enhance your JupyterLab environment, this article provides valuable insights and practical guidance to help you get started. Dive in to see how Bosque can transform your programming experience and streamline your development workflow!
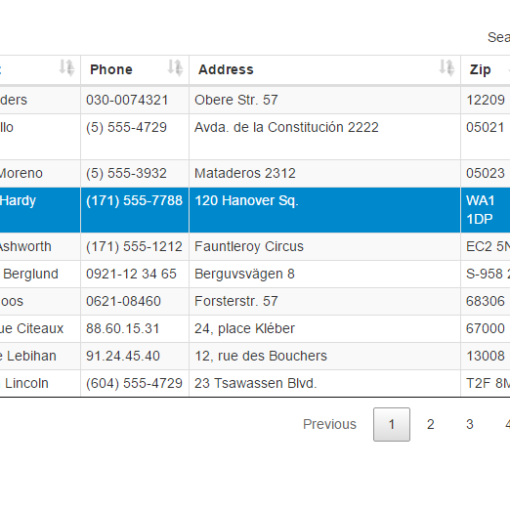
Building web apps by following certain reactive patterns and conventions is a proven way of delivering stable and scalable software. The tool set we’ll be talking about is known under the acronym ngrx and it comprises of several sub-packages. Here I’ll refer to them simply as ‘ngrx’ but, please, take into account that there are many of them with the same prefix, like ngrx/state, ngrx/effects, ngrx/core and so on. We’ll develop a simple Angular 4.x app showing a table in master-detail design. The UI plugin used to create the table is the nice datatables.net library. The sources can be found here. A working demo […]
The goal of this article is to describe the inner workings of an environment for WebVR components that’s based on A-Frame & Angular 2. As the design and maintenance of components like these are complex and repetitive tasks it’d be of much help to have a mechanism to offload the boilerplate like base structures, build-scripts, polyfills and other ‘usual suspects’ found in almost every web-oriented project. This is the main reason why this project exists. I wanted to have a tool-set that could not only help me create nice WebVR components but also deliver them easily by following best practices and accepted Web Standards. The […]
In the last installment we learned how to run JavaScripts over different threads by using WebWorkers. This time we’ll go a few steps further and learn how to use ServiceWorkers to achieve not only separation of code but also to build up client-side proxies. These proxies are the most important building blocks of so-called Progressive Web Apps as they allow web apps to function under rough conditions like slow bandwidths or broken connections. ServiceWorkers can also be used for push-based services or background synchronization as they run completely detached from the Browser DOM. A ServiceWorker is basically a SharedWorker with super-powers. However, the […]