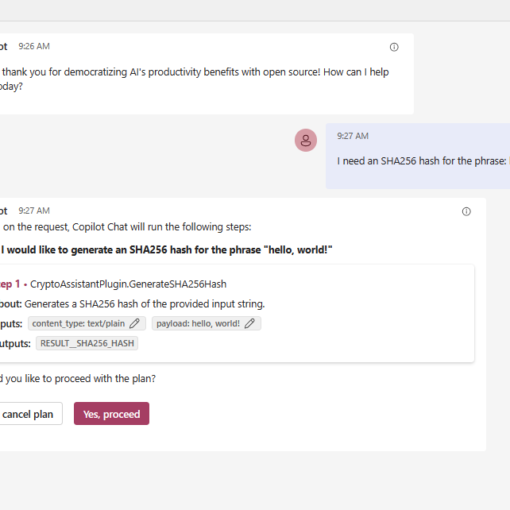
In this exploration, we delve into enhancing Chat Copilot’s functionality by integrating custom plugins, opening up a dialogue between the Semantic Kernel and Chat Copilot. Through a practical example, we see how Chat Copilot can seamlessly interact with the plugin to solve a given AI task. This setup forms a foundation for more complex engagements, bringing closer the intertwined future of coding and AI.
web
This is the third article from the series on using Keycloak. While previous ones were dealing with running Keycloak in Kubernetes this one is about templating Keycloak. Therefore, I won’t be describing how a Keycloak instance can be run and what configuration options one should use. Instead, I will focus on building an easy to use environment for templating and designing Keycloak forms. The environment presented here is the same I am using for my professional work. So, everything shown here is based on real-world experience. This should not mean that it’s the “best” one. I am only sharing my […]
Writing HDAs with htmx and C++-
In this article we’ll learn how to use the successors of former Angular 1.x filters: Pipes. As most of us know from own experience the data our apps consume is usually available in various formats that don’t fit very well to our (internal) processes. Also there are situations where we want to check some values first before going any further. And it’s not a big secret that from user’s perspective working with data via complex forms and numerous input fields would quickly become very cumbersome without all those nice little helpers like text formatters, syntax checkers, numeric converters etc. In this […]
Two weeks ago I wrote the first article for this series and I think it ended up being a chaotic bag of words filled with a myriad of different topics, examples and way too many screenshots. This happens when you learn something completely new instead of doing some more creative stuff on a weekend. Therefore, I’ll now focus this article on @Input, @Output and EventEmitter from Angular 2 rc1. Less is more and I’m planning to talk about other Angular 2 parts in further articles. But to effectively learn how to use a framework is always a question of practice than everything else […]
This is an updated version of the original article. I want to thank @joseanpg for the corrections and the idea regarding TextEncoder. Usually, my articles are mostly too long, filled with too many screenshots and philosophy. But this time I’ll try to remain concise and, hopefully, more precise than usual. I’ll refer to Jake Archibald’s article on Web Streams and his prediction that they’ll become the dominant web technology of the Year 2016 (in combination with Service Workers, of course). The article is filled with lots and lots of nice code examples you can basically copy & paste into your browser (some of […]
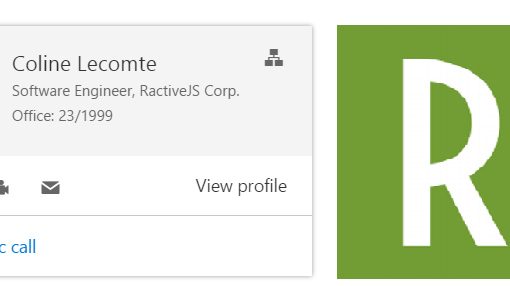
In this article we’ll create a web component based on Ractive.JS and Office UI Fabric. I’m not going to discuss all the theory behind components because I consider it a waste of time (at least in this case). What’s important to know is that RactiveJS’ components contain style (css), structure (html) and logic (javascript) bundled in a single file. And the goal of this article is to show how to integrate such files in JavaScript projects and compile them with WebPack & Gulp. To make the whole thing more realistic we’ll reuse the PersonaCard-component from Office UI Fabric. A Live Demo can be found here. The complete source code is […]