In this article, I’ve rectified some prior assumptions and shed light on utilizing Plugins with ChatGPT. I initially utilized a simple ASP.NET web server to avoid cloud service configurations, only to encounter issues with content-type settings and JSON data parsing. The solution emerged as a middleware, adept at processing incoming data, ensuring smooth communication between ChatGPT and Chat Copilot.
coding
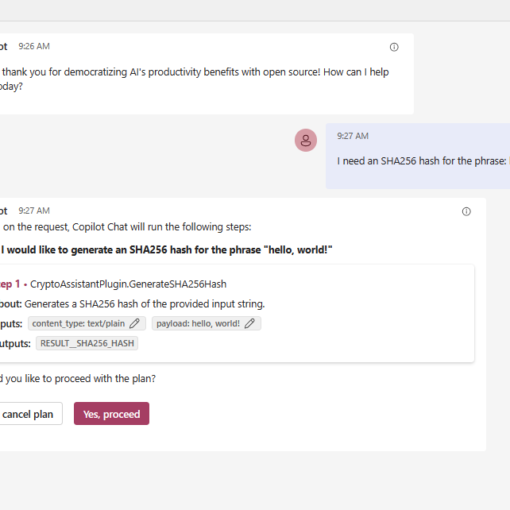
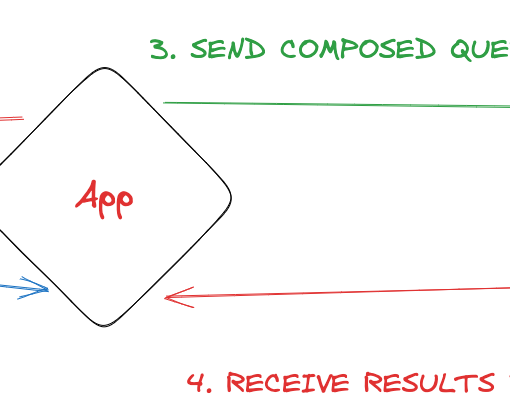
In this exploration, we delve into enhancing Chat Copilot’s functionality by integrating custom plugins, opening up a dialogue between the Semantic Kernel and Chat Copilot. Through a practical example, we see how Chat Copilot can seamlessly interact with the plugin to solve a given AI task. This setup forms a foundation for more complex engagements, bringing closer the intertwined future of coding and AI.
In this post, we explore the fusion of Semantic Kernel with the Retrieval Augmented Generation (RAG) pattern, unraveling a new horizon in AI capabilities. By melding Semantic Kernel’s prowess in understanding relationships between words with RAG’s adeptness in fetching real-world data, we aim to foster models that are not only contextually aware but are also grounded in factual accuracy. Dive in to discover how this amalgamation could be a game-changer in generating more insightful and reliable AI responses.
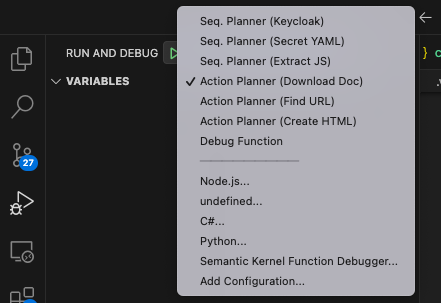
The article elaborates on utilizing Planners with Semantic Kernel to autonomously orchestrate AI tasks based on user requests. It details various Planner types like Basic, Action, Sequential, and Stepwise Planners, explaining their functionalities.
Delve into the world of Semantic Kernel, an innovative SDK by Microsoft, designed to bridge the gap between Large Language Models like OpenAI’s ChatGPT and the diverse software development environments. Explore how Semantic Kernel enhances interaction with LLMs by introducing a structured way to create Plugins and a Planner to manage them. Venture through a practical demonstration of crafting a DevOps Plugin to automate Kubernetes deployment tasks, showcasing the potential of Semantic Kernel in modern software development.
In the previous article, we explored the straightforward process of customizing Keycloak’s user interface. Now, let’s dive into the world of SPIs (Service Provider Interfaces) and discover how we can extend Keycloak’s functionalities by implementing our own. To accomplish this, we’ll need the following set of tools:: Apache Maven Eclipse (or any other IDE that supports Java and Maven) Java SDK (download from here and install it before continuing with the article) If you prefer, you have the option to run Keycloak instances using Docker, although it is not mandatory. To simplify the process, I’ve included a set of Dockerfiles […]
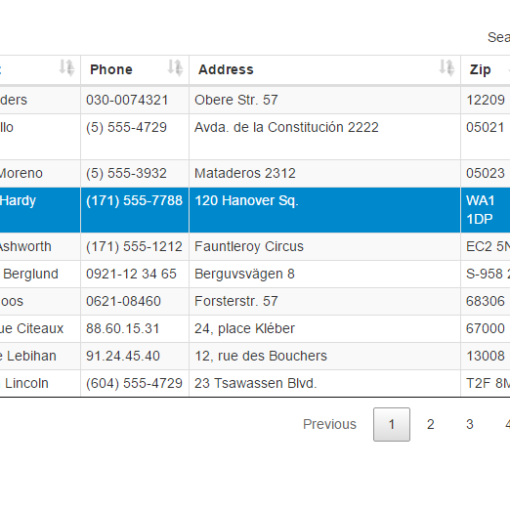
Building web apps by following certain reactive patterns and conventions is a proven way of delivering stable and scalable software. The tool set we’ll be talking about is known under the acronym ngrx and it comprises of several sub-packages. Here I’ll refer to them simply as ‘ngrx’ but, please, take into account that there are many of them with the same prefix, like ngrx/state, ngrx/effects, ngrx/core and so on. We’ll develop a simple Angular 4.x app showing a table in master-detail design. The UI plugin used to create the table is the nice datatables.net library. The sources can be found here. A working demo […]
The goal of this article is to describe the inner workings of an environment for WebVR components that’s based on A-Frame & Angular 2. As the design and maintenance of components like these are complex and repetitive tasks it’d be of much help to have a mechanism to offload the boilerplate like base structures, build-scripts, polyfills and other ‘usual suspects’ found in almost every web-oriented project. This is the main reason why this project exists. I wanted to have a tool-set that could not only help me create nice WebVR components but also deliver them easily by following best practices and accepted Web Standards. The […]
Yesterday, I discovered an experimental Big Data processing framework written in C++ called Thrill. As most of you surely know, the well-known frameworks of this kind are mostly based on JVM, like Apache Spark or Apache Flink. This, of course, has many advantages, like easily accessible interfaces and a more domain-oriented approach, as we don’t have to deal with “Ceremony Code” or any internals that don’t touch our domain logic. However, everything comes at a cost and utilizing a VM is a price to be paid no matter how optimized your code is. It’s no wonder these projects often resort to […]
In the last installment we learned how to run JavaScripts over different threads by using WebWorkers. This time we’ll go a few steps further and learn how to use ServiceWorkers to achieve not only separation of code but also to build up client-side proxies. These proxies are the most important building blocks of so-called Progressive Web Apps as they allow web apps to function under rough conditions like slow bandwidths or broken connections. ServiceWorkers can also be used for push-based services or background synchronization as they run completely detached from the Browser DOM. A ServiceWorker is basically a SharedWorker with super-powers. However, the […]