This is an updated version of the original article. I want to thank @joseanpg for the corrections and the idea regarding TextEncoder. Usually, my articles are mostly too long, filled with too many screenshots and philosophy. But this time I’ll try to remain concise and, hopefully, more precise than usual. I’ll refer to Jake Archibald’s article on Web Streams and his prediction that they’ll become the dominant web technology of the Year 2016 (in combination with Service Workers, of course). The article is filled with lots and lots of nice code examples you can basically copy & paste into your browser (some of […]
Web
It’s been a while since I wrote my last article and. Actually, I planned to write the second part of my Scala Crash Course but in the mean time I adopted an orphaned (abandoned?) project called purescript-ractive that’s related to my favorite UI-Library, RactiveJS, and is written in a little, amazing language called PureScript. As many of you already know there are so many different languages that compile to JavaScript. There’s even a COBOL transpiler for JS! Therefore I’ll surely not waste your time discussing the (dis)advantages of Transpiling-to-JS vs. Writing-in-JS. Instead, I’ll try to describe the advantages of PureScript by explaining a small […]
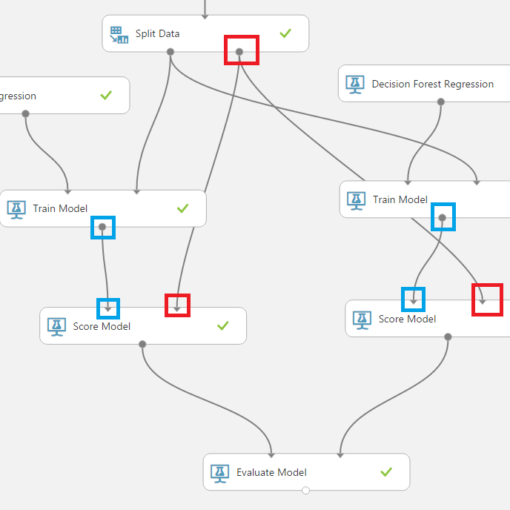
Let me start this article describing the problem I had with finding a proper title for it. As some of you may already know I write a series called “Data Science for Losers” which comprises of several articles that describe different tools, methods and libraries one can use to explore the vast datascientific fields. And just a few days ago, while finishing my Data Science and ML Essentials course, I discovered that Azure ML has a built-in support for Jupyter and Python which, of course, made it very interesting to me because it makes Azure ML an ideal ground for experimentation. […]
In this article we’ll explore Microsoft’s Azure Machine Learning environment and how to combine Cloud technologies with Python and Jupyter. As you may know I’ve been extensively using them throughout this article series so I have a strong opinion on how a Data Science-friendly environment should look like. Of course, there’s nothing against other coding environments or languages, for example R, so your opinion may greatly differ from mine and this is fine. Also AzureML offers a very good R-support! So, feel free to adapt everything from this article to your needs. And before we begin, a few words about how I came […]
The incredibly fast Parallel DOM is surely the most famous of all the features Ractive.JS provides but there’s more. With Adaptors you can extend Ractive.JS so it can communicate with other libraries, modules or components. In this article we’ll create an adaptor for a query-service that delivers JSON data. The demo app is located here. The sources are here. Project Structure The project contains four JavaScripts and a simple template: main.html query-service.js, for querying JSON data by using the new fetch-API query-helper.js, which acts as a module that’ll be wrapped by the adapter query-adapter.js, which Ractive.JS uses to access the query-helper main.js, […]
This article covers an older version of the source code linked below. A few additional options, like filtering spam-tweets, came in but the base functionality remained the same. If you experience any problems using the newer versions, please, leave a comment. I am a Twitter-Addict. Most of my coding-related stuff comes from links and suggestions via Twitter. And of course I’m using it everywhere, from desktop to smartphone, while travelling, or at work. My carefully defined feeds are always fresh & flowing. However, sometimes I just want to have all the interesting tweets collected in one place without any external […]
In this article we’ll explore events, keypaths and observers in RactiveJS environments. The application we’re going to build will comprise of a single RactiveJS instance which calls a remote web-service and injects received data into a predefined template. The source code for this article is here. And a LiveDemo. This is how our app looks like: RactiveJS Events Unsurprisingly, RactiveJS offers a Publish/Subscribe system to react to, or trigger events. A typical event declaration would be like this: <script id=”some-template type=”text/ractive”> <input type=”button” on-click=”save-button-was-clicked“> </script> The part in red declares a RactiveJS event directive which reacts to DOM’s click-event by forwarding the information through a […]
In this article we’ll create a web component based on Ractive.JS and Office UI Fabric. I’m not going to discuss all the theory behind components because I consider it a waste of time (at least in this case). What’s important to know is that RactiveJS’ components contain style (css), structure (html) and logic (javascript) bundled in a single file. And the goal of this article is to show how to integrate such files in JavaScript projects and compile them with WebPack & Gulp. To make the whole thing more realistic we’ll reuse the PersonaCard-component from Office UI Fabric. A Live Demo can be found here. The complete source code is […]