In the last installment we learned how to run JavaScripts over different threads by using WebWorkers. This time we’ll go a few steps further and learn how to use ServiceWorkers to achieve not only separation of code but also to build up client-side proxies. These proxies are the most important building blocks of so-called Progressive Web Apps as they allow web apps to function under rough conditions like slow bandwidths or broken connections. ServiceWorkers can also be used for push-based services or background synchronization as they run completely detached from the Browser DOM. A ServiceWorker is basically a SharedWorker with super-powers. However, the […]
Yearly Archives: 2016
In this installment we’ll write an app that retrieves data from a remote OData service and displays it in a data table. But unlike most of web apps that depend on some kind of external storage we’re not going to write the query-logic inside the app itself. Instead, we’ll outsource the data retrieval part into a separate TypeScript file that’ll constitute our WebWorker. This file will be loaded in a context separated from ‘window’ context. Our UI will be based on the nice jquery.dataTables library and just to make it somewhat more realistic we’ll implement another component, Console, for event logging. Our app’s […]
Just a few days ago, Mozilla announced a new Web API called FlyWeb that enables web pages to host web-servers that can expose their services to nearby browsers. With FlyWeb one can easily create discoverable services. Unlike with traditional HTTP users aren’t actively searching for services or content but instead let their browser accept mDNS announcements sent from nearby servers that implement the FlyWeb API. A server implementing this API is equally capable to deliver web pages like any other but it doesn’t have a DNS entry or IP address. Instead, certain announcement packets will be sent after the user has accepted to create and […]
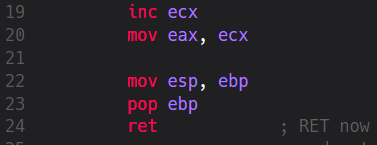
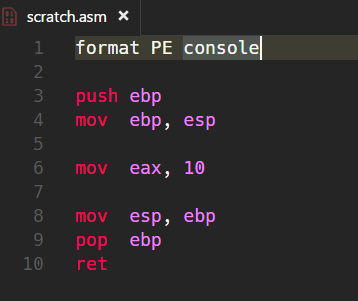
Our little program from the last article was sufficient enough to explain the most important players like Stack, Registers, MOV & PUSH but in the end we didn’t have anything working “for real”. Computer programs should do meaningful things. It doesn’t have to be a 3D graphics or some complex math but at least some kind of result should be given back to the user. Of course, we’re dealing with Assembly here so there’s actually no shortcut to some nice ‘Hello World’ output messages like in other languages. Many tutorials & books on Assembly start with lots of information about […]
There are many good tutorials on this topic so I’m not trying to write the next ‘best’ intro to assembly under Windows. Rather, I’ll try to explain certain concepts which I’ve found to be hard to understand. In this first installment I aim to describe the Stack and how it works in concert with important registers EBP, ESP and EIP. Of course, before we explore this territory we’d first have to explain the meaning of registers and movements inside of computer’s memory. Therefore, let’s first build up a working infrastructure for editing of assembly code. PDF Version of this article. […]
In this article we’ll learn about Angular2 Services. Our example App will contain a simple Logon-Form connected to a background Authentication-Service. This Auth-Service utilizes some of the default Angular2 mechanisms like Http, Rx/Observables etc. to provide us the needed infrastructure. Here’s a working demo for live testing. As always, the code is located on GitHub. But before we begin let’s provide a proper definition of a Service in Angular 2. What is a Service? A Service is a class annotated with @Injectable that contains some logic which can be used by different parties in the application. An Injectable doesn’t come into existence […]
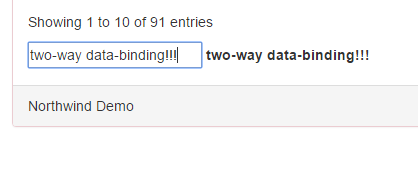
In this article we’ll learn how to use the successors of former Angular 1.x filters: Pipes. As most of us know from own experience the data our apps consume is usually available in various formats that don’t fit very well to our (internal) processes. Also there are situations where we want to check some values first before going any further. And it’s not a big secret that from user’s perspective working with data via complex forms and numerous input fields would quickly become very cumbersome without all those nice little helpers like text formatters, syntax checkers, numeric converters etc. In this […]
Two weeks ago I wrote the first article for this series and I think it ended up being a chaotic bag of words filled with a myriad of different topics, examples and way too many screenshots. This happens when you learn something completely new instead of doing some more creative stuff on a weekend. Therefore, I’ll now focus this article on @Input, @Output and EventEmitter from Angular 2 rc1. Less is more and I’m planning to talk about other Angular 2 parts in further articles. But to effectively learn how to use a framework is always a question of practice than everything else […]
It’s been a while since I wrote anything here. But this blog isn’t dead or in ‘maintenance mode’. I’m just coming back from the trenches of web development and, as always, things are getting messier every day. So many new frameworks and ‘very-cool-best-practices one should follow’. However, with or without JavaScript fatigue let’s do something new and learn a few bits about the upcoming Angular 2. And just to make a few things clear: I’m not an experienced Angular developer and everything I show and explain here is based on my 2-day experience with the current Beta (today’s my second day). […]
Some time ago I tried to learn Elm. And believe it or not, I failed to compile a simple Hello-World program. Later I figured out that some interfaces have changed between certain versions of Elm making my failure inevitable. Long story short: the tutorial I found on the net was outdated and I didn’t know it. Well, how could I know this? Or more precisely: if a change in the language can hit a beginner so hard will he/she be willing to continue? In my case I ended up with PureScript. Often I hear or read that PureScript is ‘harder’ to learn […]